Combining images into as few files as possible using CSS sprites reduces the number of requests and delays in downloading images, and can also reduce the total amount of bytes downloaded by a web site. Getting iterative images from CSS sprites is a essential part of WPO. These are the steps to follow:
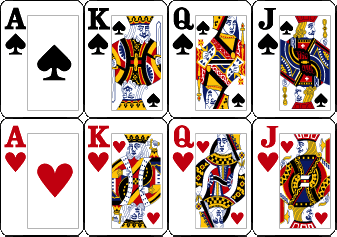
1. Create a GIF, JPG or PNG mosaic with all the images you want to get:

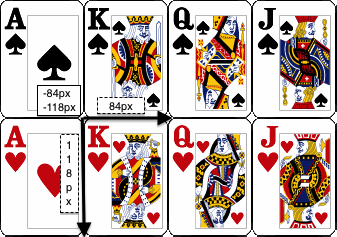
2. Insert one DIV object for each image in your CSS stylesheet. This DIV object will include two coordinates indicating the superior left point of your image. They will be negative values (horizontal and vertical), which you can get in Photoshop by clicking on the left corner. The "height" and "width" parameters also must be declared:
.king_hearts {background:url("https://www.danielpinero.com/images/naipes.png") repeat scroll -84px -118pxtransparent;height:118px;width:84px;}

3. Insert the DIV box inside the HTML code:
<div class="king_hearts"></div>
Create independent CSS sprites for different types of images: GIF for icons and transparencies with little chromatic diversity, JPG for pictures, and PNG for complex images using transparencies.