Combinare il maggiore numero possibile d'immagini in un file CSS Sprite diminuisce il numero di richieste a un web server mentre la scarica della pagina web diventa più rapida. Creare un CSS Sprite è essenziale nel Web Performance Optimization del tuo sito web per migliorare il SEO. Queste sono le istruzioni per creare un CSS sprite:
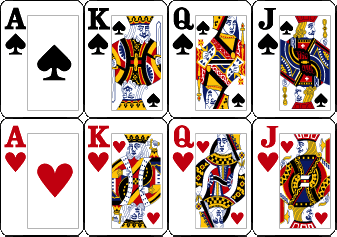
1. Crea un mosaico in formato GIF, JPG o PNG di tutte le immagini che vuoi separare. Questa sarà la base del tuo CSS Sprite.

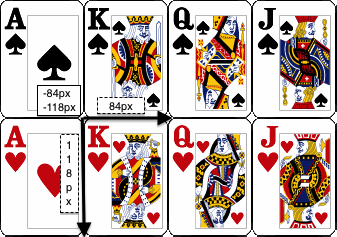
2. Inserisce nel file CSS una DIV box per ogni immagine. Ogni DIV box includerà due coordinate per indicare l'ubicazione del punto superiore alla sinistra di quell'immagine. Ogni coordinata deve avere un valore negativo (orizzontale e verticale), e si può ottenere aprendo l'immagine in Photoshop e posizionando il cursore sul punto superiore a sinistra. Poi, con gli attributi height e width, definisci l'altezza e la larghezza della DIV box.
.re_cuore {background:url("https://www.danielpinero.com/images/poker.png") repeat scroll -84px -118pxtransparent;height:118px;width:84px;}

3. Inserisci la DIV box nell codice HTML.
<div class="re_cuore"></div>
Cerca di creare CSS Sprite separati per ogni tipo d'immagini: GIF per icone e immagini con trasparenze e poca diversità cromatica, JPG per fotografie,
e PNG per immagini complesse with trasparenze.